Client: Michele Francis
Date: November 2022
My Role: UX Designer
Deliverables: Wireframes, Design System, Prototype, Rebrand
For my Field Placement, I worked with the myARC team. This application will create meaningful and relatable videos based on users’ inputs. The app will ask questions for the user, and based on the answers and source material provided, it will deliver a video that can be shared, edited, and saved on the user’s phone. This field placement revolves around creating the next iteration of myARC’s prototype. In this project, I worked with two other colleagues responsible for the marketing campaign and the website creation for myARC. These were specific deliverables assigned to me:
• Update myARC brand
• Define a design system for the prototype
• Create a style tile for the brand (website and prototype)
• Create a user flow for the app
• Map out the application
• Design the screens
To follow up on these deliverables and keep the project on track, we agreed on a weekly one-on-one meeting and a weekly team meeting.
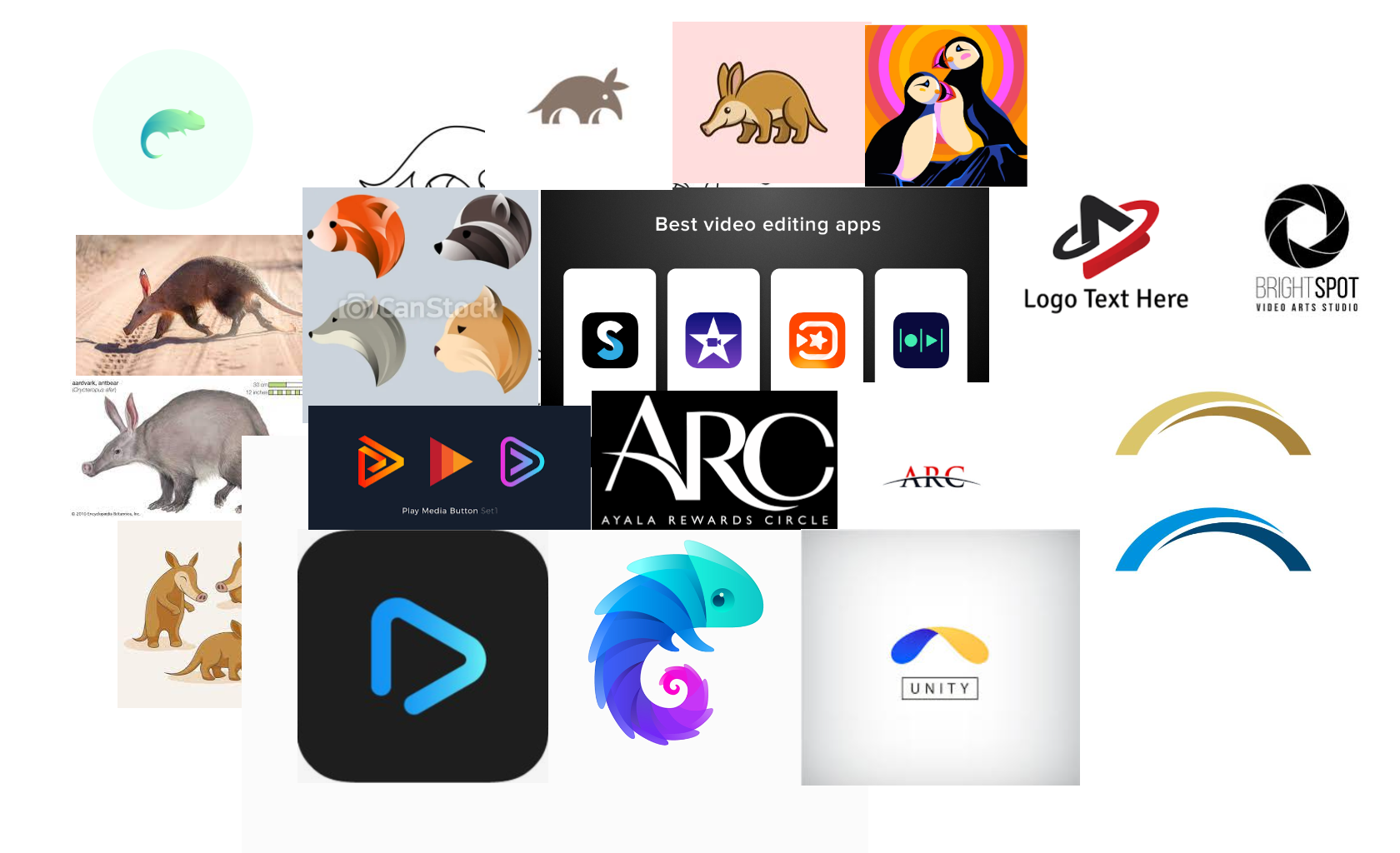
In the first week of the placement, the client briefed me on her expectations for myARC, showed me the previous iterations of the prototype, and shared the feedback she received on them. My first task was to update the company brand. To do so, I started graphic research based on the information shared and created a mood board for myARC.
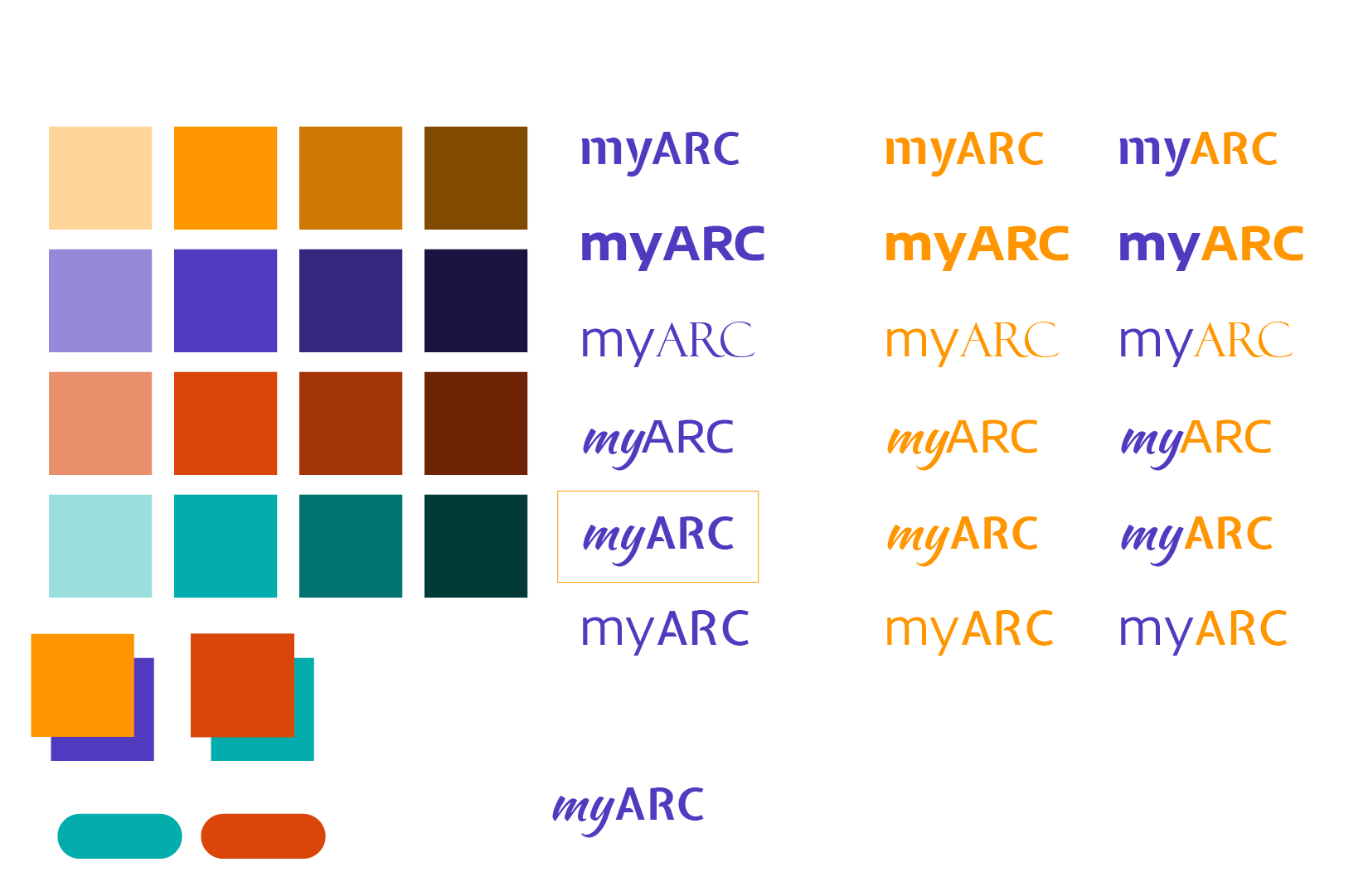
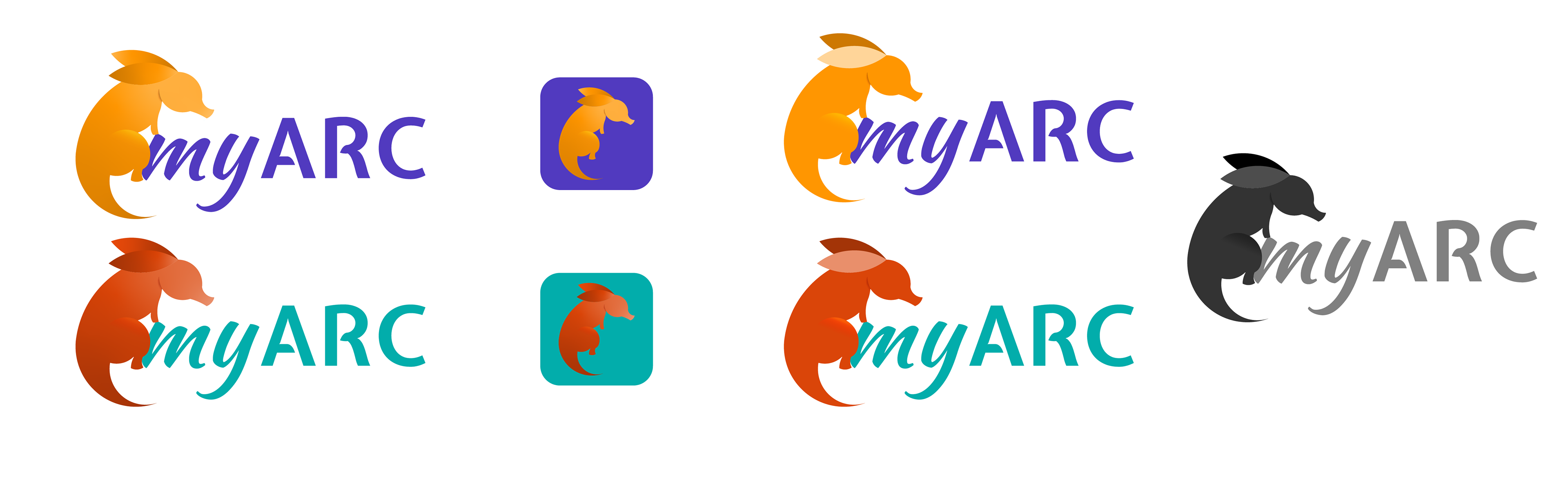
With the mood board approved and the added comments from our meeting, I started working on the logo for myARC on the second week of the field placement. This week I created a color pallet based on the mood board and started studying the best typography for the logo. With Michele’s approval, I developed a symbol based on an illustration as an aardvark and started working on the logo compositions with the character and text.

myARC moodboard

Color and typography study

First logo study

Final logo study

myARC Style Tile
With the new logo and visual design approved, I started working directly on the prototype and our weekly one-on-one meetings revolved around the iteration of these screens. In each session, we started by reviewing what had been done and the client would provide her feedback and suggestions for improvements.
The first step in this portion of the project was to map out the previous iterations of the prototype, define what should change, and re-rout the user experience throughout the application. The final application map can be found on this InVision board.
The end result of these meetings is an approximately 40-screen prototype that portrays the first-time use tutorial, the profile creation process, the theme library screen, the gallery screen, and the video creation process, with two separate user journeys. The main features of the prototype are fully clickable and ready for user testing.

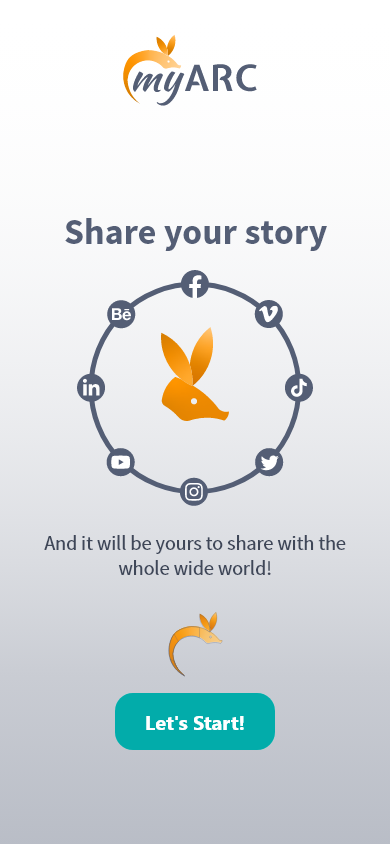
Title screen

Onboarding step 1

Onboarding step 2

Onboarding step 3

Onboarding step 4

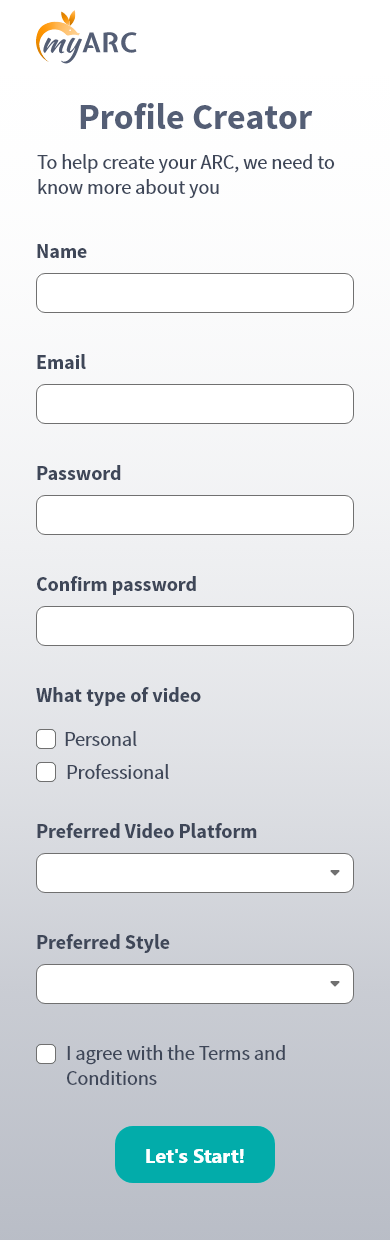
Profile Creation

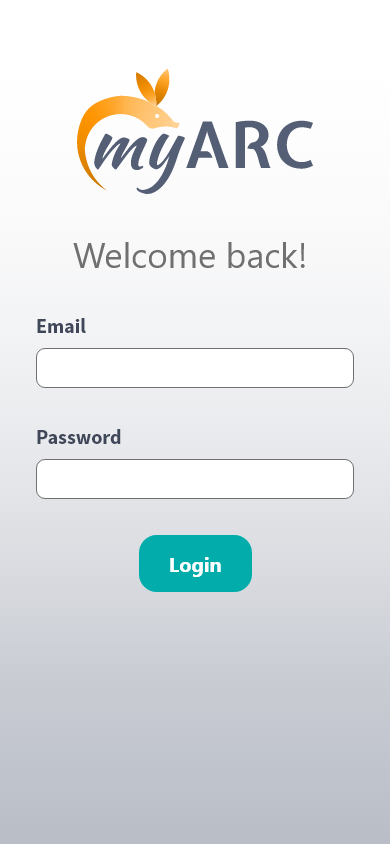
Login page

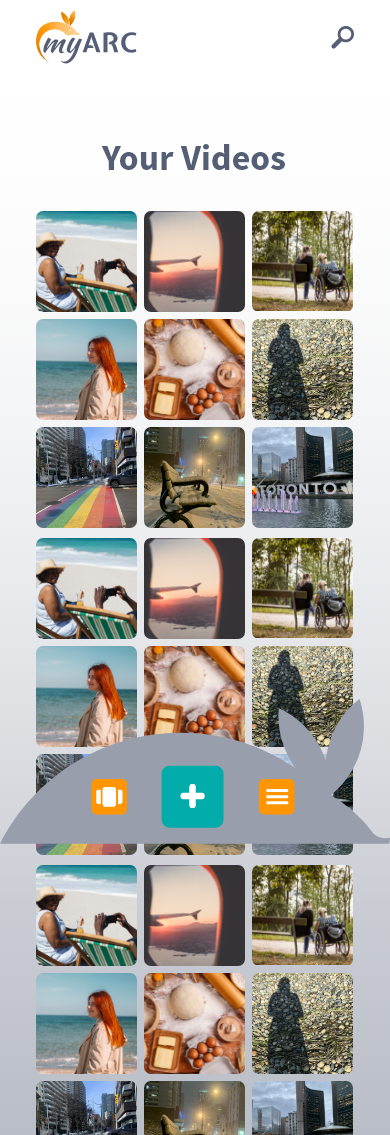
User Gallery

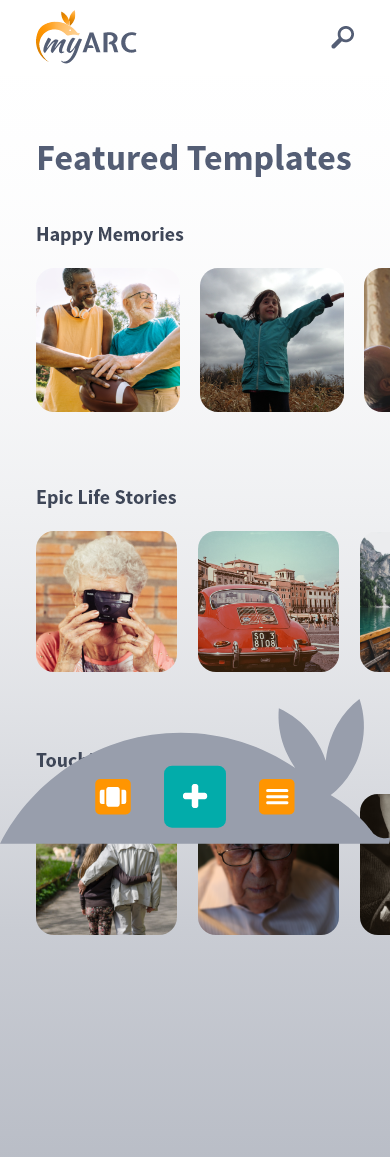
Template Gallery

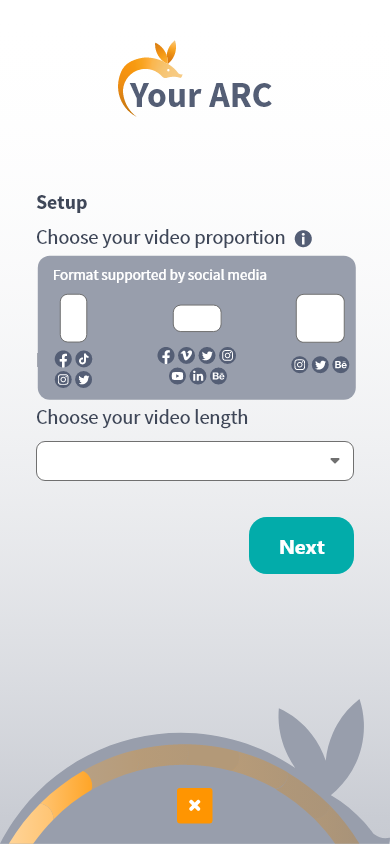
Video creation step 1

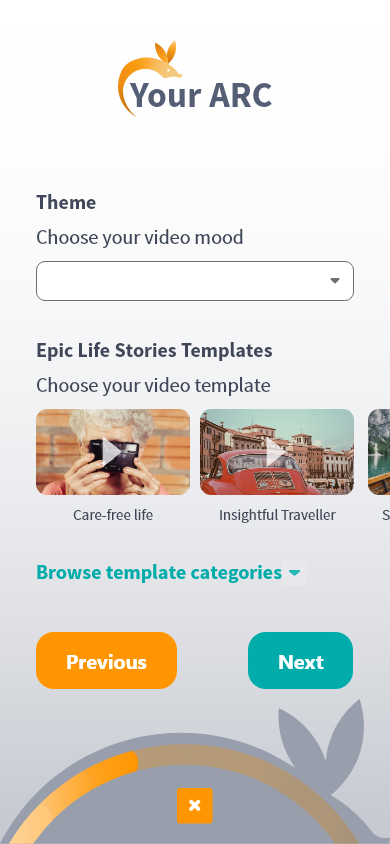
Video creation step 2

Video creation step 3

Video creation overlay example

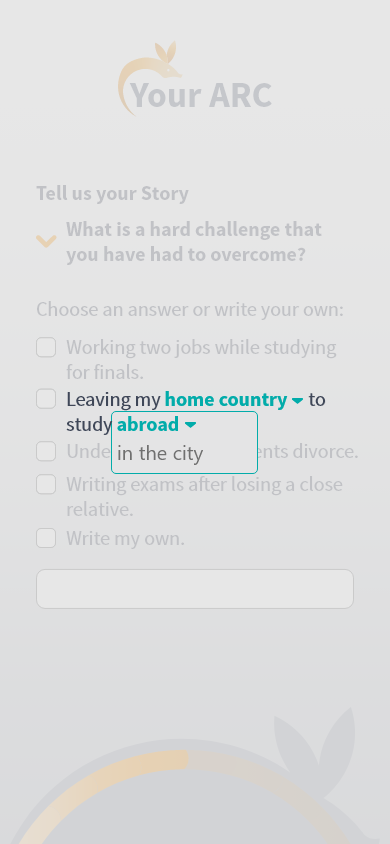
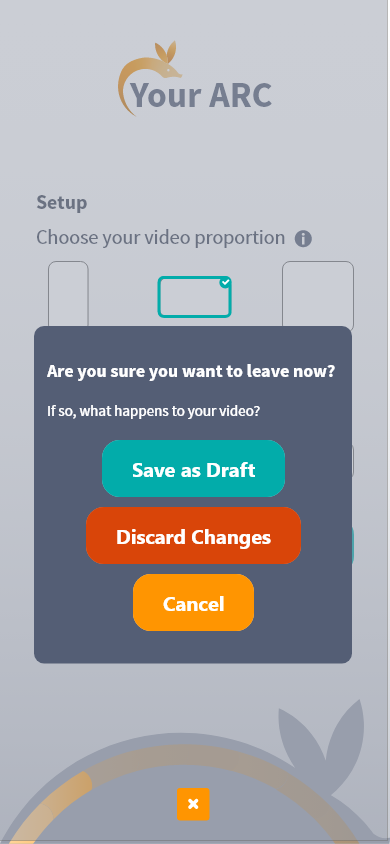
Video creation modal example

Video creation loading screen

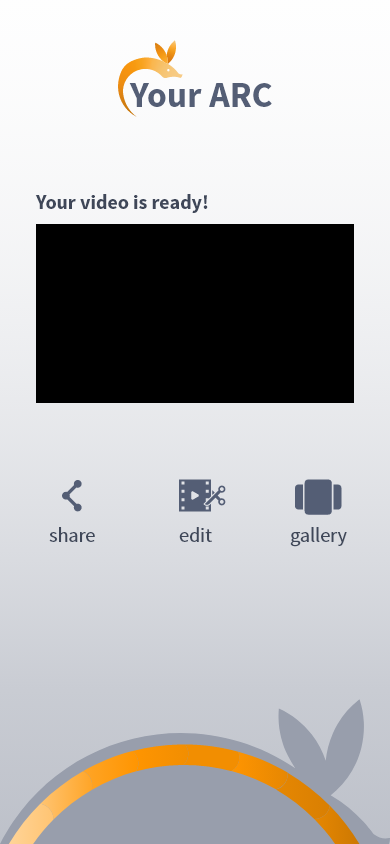
Video preview

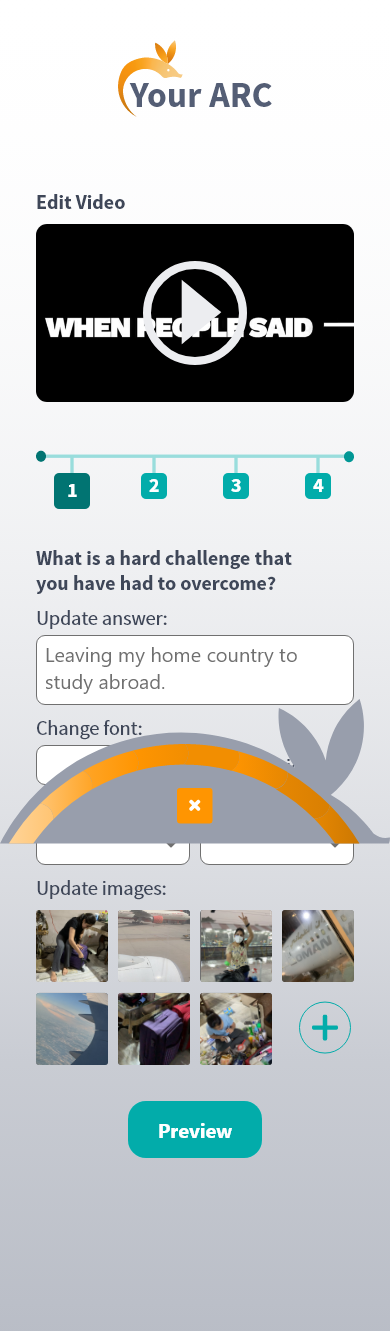
Video edit
To access the full prototype follow, click on the button below. To access the screen walkthrough, open this slide deck